Slideshow videos are a great way to make boring images more interesting. They are often used by businesses to create engaging content for marketing, especially in competitive industries like the automotive industry. In today’s world of TikTok and YouTube, it’s important for companies to use videos to reach their customers.
However, making videos can be time-consuming, especially if you have a lot of vehicles to market at once. While you could manually edit and clip together each video using a video editing software, this can be inefficient.
This tutorial will show you how to use Make (Integromat), Google Sheets, and the Shotstack API to automatically generate engaging automotive slideshow videos from photos. You can also use this process to create videos for other use cases and industries by designing a template. This will help you save time and efficiently create hundreds of videos.
How will this work
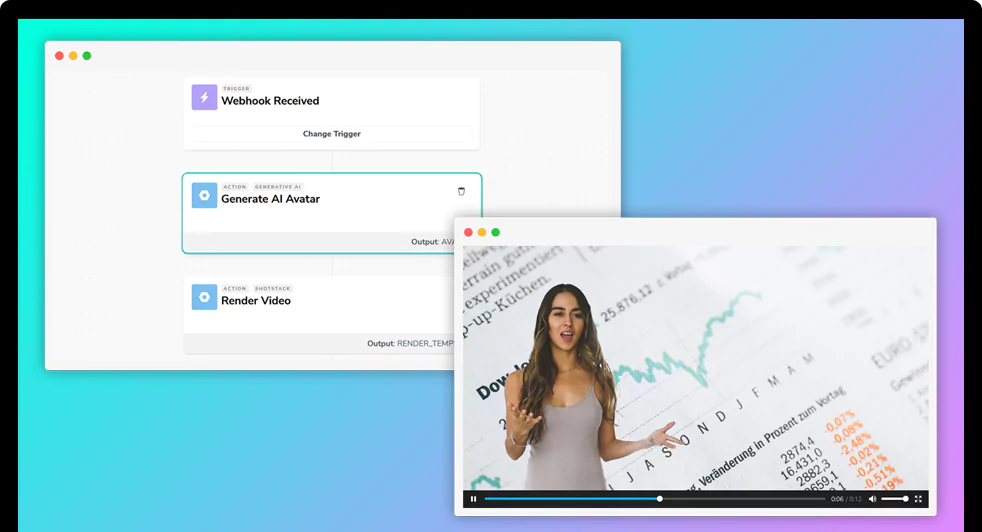
Make refer to themselves as ‘the glue of the internet’, and their platform allows you to automate manual processes, without needing code. This is done by creating scenarios that link together different data sources and APIs. In this tutorial you will link Google Sheets and Shotstack together to build a scenario that automatically generate videos.
In summary, you will:
- create a Google Sheet including rows of vehicle inventory information
- design a reusable video template with merge fields in the Shotstack dashboard
- design a Make scenario that will connect Google Sheets and Shotstack API to automatically generate videos
Before you get started sign up to Make(previously known as Integromat), Google Sheets, and the Shotstack API.
The Shotstack API
Shotstack provides a cloud based video editing API. The API first infrastructure makes it seamless to build apps, integrate other apps/APIs, and develop workflows to automate media production.
Understanding the Shotstack architecture
The Shotstack API uses JSON to describe how the video should be edited. The API uses code but adheres to many of the same concepts as desktop editing applications, including timeline, tracks, and clips.
We can add different assets like images, videos, titles, HTML, audios, and Luma assets. Assets can be added on the timeline using their publicly accessible URLs. Shotstack makes it easy to build reusable templates with merge fields. The merge fields are placeholders that uses the merge parameter which provides an array of key/value pairs that can be used to find and replace the placeholder value.
Visit Shotstack documentation to learn about architecture guidelines.
Designing your video template
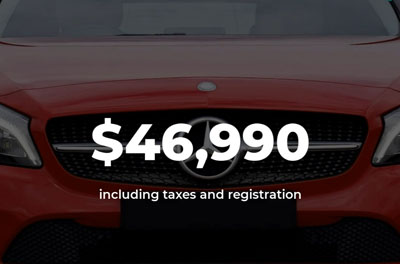
For this tutorial, you will use the following automotive slideshow video template.
The following code is the JSON version of the above video template. In this template, you have the following placeholders as merge fields:
- Vehicle_Year
- Vehicle_Make
- Vehicle_Model
- Vehicle_Description
- First_image
- Vehicle_Engine_Type
- Vehicle_kms
- Second_image
- Third_image
- Vehicle_Price
- Vehicle_Price_Disclaimer
- Vehicle_Price_Method
The values will be matched from our Google Sheets and automatically replaced to generate multiple videos. Copy the following JSON:
{
"timeline": {
"soundtrack": {
"src": "https://shotstack-assets.s3.ap-southeast-2.amazonaws.com/music/unminus/kring.mp3",
"effect": "fadeOut"
},
"background": "#000000",
"cache": false,
"tracks": [
{
"clips": [
{
"asset": {
"type": "html",
"html": "<p data-html-type=\"text\">{{Vehicle_Year}}</p>",
"css": "p { color: #ffffff; font-size: 100px; font-family: Montserrat ExtraBold; text-align: left; }",
"width": 844,
"height": 180
},
"start": 0,
"length": 4,
"fit": "none",
"scale": 1,
"offset": {
"x": -0.239,
"y": -0.139
},
"position": "center",
"transition": {
"in": "slideUp",
"out": "slideDown"
}
}
]
},
{
"clips": [
{
"asset": {
"type": "html",
"html": "<p data-html-type=\"text\">{{Vehicle_Make}}</p>",
"css": "p { color: #ffffff; font-size: 80px; font-family: Montserrat ExtraBold; text-align: left }",
"width": 1031,
"height": 114
},
"fit": "none",
"scale": 1,
"offset": {
"x": -0.191,
"y": -0.218
},
"position": "center",
"transition": {
"in": "slideUp",
"out": "slideDown"
},
"start": 0.5,
"length": 3.5
}
]
},
{
"clips": [
{
"asset": {
"type": "html",
"html": "<p data-html-type=\"text\">{{Vehicle_Model}}</p>",
"css": "p { color: #ffffff; font-size: 80px; font-family: Montserrat SemiBold; text-align: left; }",
"width": 1019,
"height": 77
},
"fit": "none",
"scale": 1,
"offset": {
"x": -0.191,
"y": -0.294
},
"position": "center",
"start": 1,
"length": 3,
"transition": {
"out": "slideDown",
"in": "slideUp"
}
},
{
"asset": {
"type": "html",
"html": "<p data-html-type=\"text\">{{Vehicle_Description}}</p>",
"css": "p { color: #ffffff; font-size: 40px; font-family: Montserrat SemiBold; text-align: left; }",
"width": 1648,
"height": 90
},
"fit": "none",
"scale": 1,
"offset": {
"x": -0.024,
"y": -0.365
},
"position": "center",
"transition": {
"out": "slideDown",
"in": "slideUp"
},
"start": 1.2,
"length": 2.8
}
]
},
{
"clips": [
{
"asset": {
"type": "image",
"src": "{{First_image}}"
},
"start": 0,
"length": 5,
"effect": "zoomIn",
"transition": {
"in": "fade",
"out": "fade"
},
"offset": {
"x": 0.002,
"y": -0.024
},
"position": "center",
"fit": "crop",
"opacity": 0.4
}
]
},
{
"clips": [
{
"asset": {
"type": "html",
"html": "<p data-html-type=\"text\">{{Vehicle_Engine_Type}}</p>",
"css": "p { color: #ffffff; font-size: 40px; font-family: Montserrat SemiBold; text-align: left }",
"width": 620,
"height": 72
},
"length": 5,
"start": 5,
"transition": {
"out": "slideDown",
"in": "slideUp"
},
"fit": "none",
"scale": 1,
"offset": {
"x": -0.266,
"y": -0.032
},
"position": "center"
},
{
"asset": {
"type": "html",
"html": "<p data-html-type=\"text\">{{Vehicle_kms}}</p>",
"css": "p { color: #ffffff; font-size: 70px; font-family: Montserrat ExtraBold; text-align: left; }",
"width": 600,
"height": 109
},
"length": 5,
"start": 5,
"transition": {
"out": "slideDown",
"in": "slideUp"
},
"fit": "none",
"scale": 1,
"offset": {
"x": -0.276,
"y": 0.027
},
"position": "center"
}
]
},
{
"clips": [
{
"asset": {
"type": "image",
"src": "https://drive.google.com/uc?export=download&id=1ngVkdeoD7RDvk3FA5cIU07l1_V84xS5t"
},
"length": 5,
"start": 5,
"offset": {
"x": -0.49,
"y": -0.004
},
"position": "center",
"scale": 0.07,
"transition": {
"in": "carouselDown",
"out": "slideDown"
}
}
]
},
{
"clips": [
{
"asset": {
"type": "image",
"src": "{{First_image}}"
},
"start": 5.7,
"length": 4.3,
"offset": {
"x": 0.2,
"y": 0
},
"position": "center",
"scale": 0.479,
"transition": {
"in": "slideLeft",
"out": "slideRight"
},
"fit": "crop"
}
]
},
{
"clips": [
{
"asset": {
"type": "image",
"src": "{{Second_image}}"
},
"position": "center",
"offset": {
"x": 0,
"y": 0
},
"transition": {
"in": "fade",
"out": "fade"
},
"start": 4,
"length": 6,
"scale": 1,
"opacity": 0.4,
"fit": "crop"
}
]
},
{
"clips": [
{
"asset": {
"type": "image",
"src": "{{Third_image}}"
},
"effect": "zoomIn",
"offset": {
"x": 0,
"y": 0
},
"position": "center",
"fit": "crop",
"scale": 1,
"transition": {
"in": "fade",
"out": "fade"
},
"start": 9,
"length": 3
}
]
},
{
"clips": [
{
"asset": {
"type": "image",
"src": "https://drive.google.com/uc?export=download&id=1ngVkdeoD7RDvk3FA5cIU07l1_V84xS5t"
},
"length": 5.5,
"start": 11.5,
"offset": {
"x": -0.492,
"y": -0.007
},
"position": "center",
"transition": {
"in": "carouselDown",
"out": "slideDown"
},
"scale": 0.07
}
]
},
{
"clips": [
{
"asset": {
"type": "image",
"src": "{{First_Image}}"
},
"start": 11,
"length": 7,
"effect": "zoomIn",
"offset": {
"x": 0,
"y": 0
},
"position": "center",
"transition": {
"in": "fade",
"out": "fade"
},
"fit": "crop",
"scale": 1
}
]
},
{
"clips": [
{
"asset": {
"type": "image",
"src": "{{Second_Image}}"
},
"start": 17,
"length": 4,
"effect": "zoomIn",
"offset": {
"x": 0,
"y": 0
},
"position": "center",
"transition": {
"in": "fade",
"out": "fade"
}
}
]
},
{
"clips": [
{
"asset": {
"type": "image",
"src": "{{Third_Image}}"
},
"start": 20,
"length": 6,
"effect": "zoomIn",
"offset": {
"x": 0,
"y": 0
},
"position": "center",
"transition": {
"in": "fade",
"out": "fade"
}
}
]
},
{
"clips": [
{
"asset": {
"type": "html",
"html": "<p data-html-type=\"text\">{{Vehicle_Price}}</p>",
"css": "p { color: #ffffff; font-size: 120px; font-family: Montserrat ExtraBold; text-align: center; }",
"width": 1311,
"height": 180
},
"start": 28,
"length": 3,
"transition": {
"out": "slideUp",
"in": "slideDown"
},
"fit": "none",
"scale": 1,
"offset": {
"x": -0.029,
"y": -0.005
},
"position": "center"
},
{
"asset": {
"type": "html",
"html": "<p data-html-type=\"text\">{{Vehicle_Price_Disclaimer}}</p>",
"css": "p { color: #ffffff; font-size: 36px; font-family: Montserrat SemiBold; text-align: left; }",
"width": 883,
"height": 93
},
"transition": {
"out": "slideUp",
"in": "slideDown"
},
"start": 28,
"length": 3,
"fit": "none",
"scale": 1,
"offset": {
"x": 0.223,
"y": -0.134
},
"position": "center"
},
{
"asset": {
"type": "html",
"html": "<p data-html-type=\"text\">{{Vehicle_Price_Method}}</p>",
"css": "p { color: #ffffff; font-size: 50px; font-family: Montserrat ExtraBold; text-align: left; }",
"width": 672,
"height": 107
},
"start": 28,
"length": 3,
"fit": "none",
"scale": 1,
"offset": {
"x": 0.164,
"y": -0.087
},
"position": "center",
"transition": {
"in": "slideDown",
"out": "slideUp"
}
}
]
},
{
"clips": [
{
"asset": {
"type": "image",
"src": "{{dealer_logo}}"
},
"start": 30.8,
"length": 5.2,
"fit": "none",
"offset": {
"x": 0,
"y": 0
},
"transition": {
"in": "slideUp"
},
"position": "center",
"scale": 0.5
},
{
"asset": {
"type": "html",
"html": "<p data-html-type=\"text\">{{Dealer_website}}</p>",
"css": "p { color: #ffffff; font-size: 50px; font-family: Montserrat SemiBold; text-align: center; }",
"width": 1025,
"height": 167
},
"length": 5,
"offset": {
"x": 0.006,
"y": -0.178
},
"start": 31,
"transition": {
"in": "slideUp"
},
"fit": "none",
"scale": 1,
"position": "center"
}
]
},
{
"clips": [
{
"asset": {
"type": "image",
"src": "{{First_Image}}"
},
"start": 25,
"length": 8,
"effect": "zoomIn",
"transition": {
"out": "fade"
},
"offset": {
"x": 0,
"y": 0
},
"position": "center",
"fit": "crop",
"scale": 1,
"opacity": 0.4
}
]
}
]
},
"output": {
"format": "mp4",
"size": {
"width": 1920,
"height": 1080
}
}
}
Next, go to your Shotstack dashboard by logging in to your account. Click on Studio, then Create Template. It will take you to the web based video editor. As you already have the video design in JSON copied from above, you don’t need to design a new one. Click the view toggle in the left bottom corner and paste the copied JSON in the JSON field. Rename the template, and click save.

Setting up your Google Sheets
You can use the following format to setup your Google Sheets. Copy this Google Sheet if you don’t want to create one yourself.

Make sure the assets like images, videos, and music are publicly accessible via the URL.
Setting up your Make scenario
Next, you need to setup the Make scenario. You can also download and import this blueprint if you don’t want to build one. You can see the scenario setup below.

How will this scenario work:
- The Google Sheets Search Rows module will search and pass the vehicle data
- The Shotstack Create from Dynamic Template module will receive the vehicle data and render videos using the automotive video template you created above
- The Make Wait module will wait for the render to complete
- The Shotstack Get Render Status module will return the render status and rendered video URLs using the
renderIDgenerated in step 2 - Finally, the Google Sheets Update A Row module updates the rendered video URL under the Video_URL coloumn
Setting up Google Sheets search rows
Search for the Google Sheets module and select Search Rows. You will need to authenticate your access to Google Sheets if you are using for the first time. Click Add and connect it with your Google account.

Once connected, select the correct Sheet you are working with and click save.
Setting up your Shotstack account for Make
Similar to authenticating Google account, you need to authenticate our Shotstack account. Shotstack provides two different working environment with seperate API keys:
- Sandbox API key for testing
- Production API key for live projects
You can use your Shotstack Sandbox API key for this tutorial. Go to your Shotstack dashboard, click on your account name on the top right corner. Then click on the API Keys, and copy the Sandbox API key.


Go back to your Make scenario and add the Shotstack Create from Dynamic Template module. Click the Add button under Connection and paste the API key. Select the Environment to Sandbox , rename the account name, and click save.

Setting up the Shotstack Create from Dynamic Template module
The Shotstack Create from Dynamic Template module uses the TemplateRender API request type to render templates saved in your Shotstack studio. It uses the unique **template id ** to identify templates and send renders.
You need to match the data from Google Sheets with the merge fields. If you’re using the automotive JSON video template from the above, then you can copy the following setup:

Simply match the the Sheet headers with the correct merge field placeholders.
Setting up the Wait module
Rendering videos is a resource intensive process. Thankfully, with the Shotstack’s cloud infrastructure, it is possible to concurrently render multiple videos in minutes.
Normally it takes this about a minute to finish rendering videos of this length and complexity. So add the Make’s Wait module that waits for the renders to complete. You can add 60 seconds in the value field.

Setting up Shotstack Get Render Status module
Shotstack Get Render Status module uses the render ID returned from the Create from Dynamic Template module to get the rendering status, temporaray asset URL, public video URL, and other details.
Add the Get render Status module and select the ID returned from the second step as shown below:

Setting up the Google Sheets Update Rows module
Finally, it’s time to add the video URL returned from the above step in the Google Sheet. Add the Google Sheets update rows module. Select the same Google Sheet to add the rendered video URLs passed from the previous step.

You can also access all your renders via your Shotstack dashboard under the Renders tab. Further, you can automatically send to different destinations like your social media page to automate posting, cloud file storage, email, and more using other available Make modules.
Testing scenario
Run the scenario to test if it works.

You can schedule it to run routinely or whenever there is new vehicle inventory added in the Google Sheets by using the Google Sheets Watch Rows module.
Final thoughts
There you have it, a fully automated workflow that automatically generates automotive slideshow videos. This is just one example of video automation and can be used for any industry or use case. This should give you an idea of how powerful video automation solutions can be.
You can even build an app using no-code tools and integrates multiple platforms. If you want to learn more about media automation, then checkout our other learning resources.
Get started with Shotstack's video editing API in two steps:
- Sign up for free to get your API key.
- Send an API request to create your video:
curl --request POST 'https://api.shotstack.io/v1/render' \ --header 'x-api-key: YOUR_API_KEY' \ --data-raw '{ "timeline": { "tracks": [ { "clips": [ { "asset": { "type": "video", "src": "https://shotstack-assets.s3.amazonaws.com/footage/beach-overhead.mp4" }, "start": 0, "length": "auto" } ] } ] }, "output": { "format": "mp4", "size": { "width": 1280, "height": 720 } } }'


Experience Shotstack for yourself.
- Seamless integration
- Dependable high-volume scaling
- Blazing fast rendering
- Save thousands