Our customers demand the fastest possible video rendering speeds in their applications and workflows. Over the years we have continuously iterated and innovated our software and infrastructure to deliver the fastest speeds possible.
In this update, I’ve benchmarked our rendering speeds including a comparison with our closest competitor. The results are impressive and show that we have a considerably faster rendering system, possibly the fastest video editing API available.
Why render speeds are important
When you are rendering one video at a time, slow rendering, while inconvenient, is not a major issue. However, when you are rendering hundreds or thousands of videos, slow rendering can be a major bottleneck in your workflow.
If renders are not completed fast enough, you create a backlog and need to spin up more and more servers to process the queued requests. Or, you need to throttle the amount of concurrent renders by keeping requests in the queue longer, which makes the total time to output a video longer.
How are we able to render videos so fast
The two key factors that allow us to render videos so fast are our software and our infrastructure.
Unlike our competitors, who use headless browsers to render videos, we use low level programming languages, libraries and multi-threaded, CPU optimised processing. With a headless browser you are at the mercy of the browsers rendering engine which you can only speed up with more powerful hardware.
For our infrastructure, we use a split rendering system where we split the video into multiple parts and render them in parallel, across multiple server instances. When all the parts are ready, they are stitched back together to output the final video. This is much faster than rendering the video in one go on a single server.
How we ran the benchmark
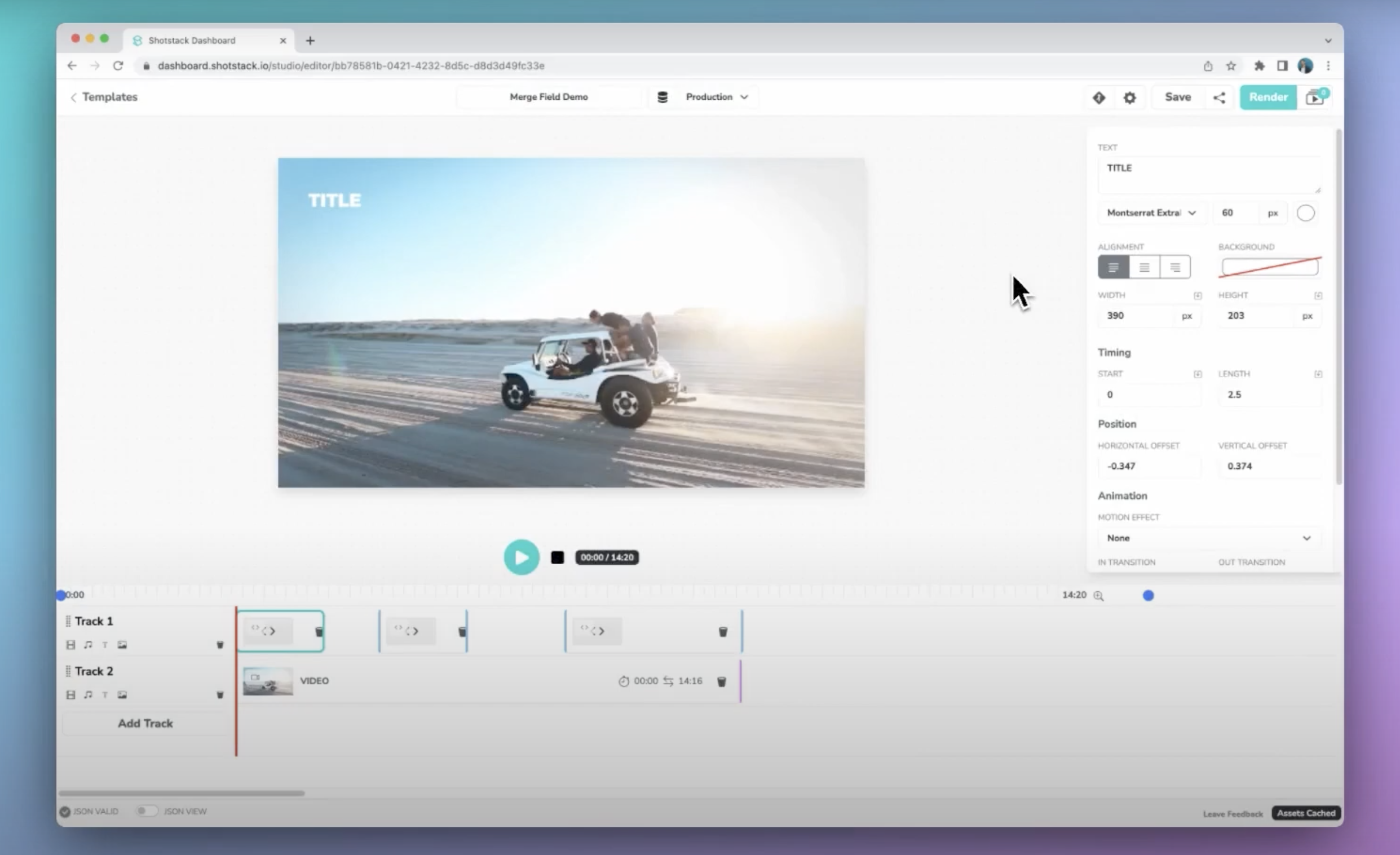
To benchmark our speed we used our 1 minute sample video template. The JSON for the video is below which can also be edited in the Studio online video editor.
{
"timeline": {
"background": "#000000",
"tracks": [
{
"clips": [
{
"asset": {
"type": "html",
"width": 600,
"height": 72,
"html": "<p data-html-type=\"text\">1 MINUTE SAMPLE VIDEO</p>",
"css": "p { color: #ffffff; font-size: 32px; font-family: 'Montserrat ExtraBold'; text-align: center; }"
},
"start": 0,
"length": 10,
"transition": {
"in": "fade",
"out": "fade"
}
}
]
},
{
"clips": [
{
"asset": {
"type": "video",
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/footage/cars-tunnel.mp4"
},
"start": 0,
"length": 5,
"transition": {
"in": "fade"
}
},
{
"asset": {
"type": "video",
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/footage/table-mountain.mp4"
},
"start": "auto",
"length": 5
},
{
"asset": {
"type": "video",
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/footage/beach-cliffs.mp4"
},
"start": "auto",
"length": 5
},
{
"asset": {
"type": "video",
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/footage/city-timelapse.mp4"
},
"start": "auto",
"length": 5
},
{
"asset": {
"type": "video",
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/footage/drone.mp4"
},
"start": "auto",
"length": 5
},
{
"asset": {
"type": "video",
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/footage/headland-houses.mp4"
},
"start": "auto",
"length": 5
},
{
"asset": {
"type": "video",
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/footage/road.mp4"
},
"start": "auto",
"length": 5
},
{
"asset": {
"type": "video",
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/footage/night-sky.mp4"
},
"start": "auto",
"length": 5
},
{
"asset": {
"type": "video",
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/footage/rain-on-roof.mp4"
},
"start": "auto",
"length": 5
},
{
"asset": {
"type": "video",
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/footage/lake.mp4"
},
"start": "auto",
"length": 5
},
{
"asset": {
"type": "video",
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/footage/skate-park.mp4"
},
"start": "auto",
"length": 5
},
{
"asset": {
"type": "video",
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/footage/skateboarding.mp4"
},
"start": "auto",
"length": 5,
"transition": {
"out": "fade"
}
}
]
},
{
"clips": [
{
"asset": {
"type": "audio",
"src": "https://shotstack-assets.s3-ap-southeast-2.amazonaws.com/music/unminus/palmtrees.mp3",
"volume": 1,
"effect": "fadeOut"
},
"start": 0,
"length": "end"
}
]
}
]
},
"output": {
"format": "mp4",
"resolution": "hd"
}
}
The video is a simple sequence of video clips, each playing for 5 seconds, with a 10 second title at the start and a 1 minute music track.
Here is a preview of the video in HD resolution:
Render speed results
The video was rendered at the 3 most common resolutions on our platform, in the production environment. The rendering time is returned in the API response when the video has finished rendering.
Here’s the results:
| Resolution | Dimensions (w x h) | Render Time (sec) |
|---|---|---|
| SD | 1024px x 576px | 23.559 |
| HD | 1280px x 720px | 20.792 |
| 1080 | 1920px x 1080px | 22.799 |
We achieve 3x real time rendering speed, taking approximately 20 seconds to render 60 seconds of video.
Interestingly, our system does not slow down with higher resolutions. In fact our lowest SD resolution came out slightly slower than full 1080p HD. This is because we split the 1080p render in to multiple parts to maintain a consistent speed.
Recreating the above results
Don’t just take our word for it. Copy the JSON from above and paste it in to the video editing API playground to verify the results.

Comparing against our competitors
We recreated the 1 minute video using our closest video editing API competitor who use a headless browser to render videos. Although you can’t simply copy/paste their JSON, here is how it looks. To recreate it yourself you would need to replace the video clips with your own uploaded files.
{
"output_format": "mp4",
"width": 1920,
"height": 1080,
"frame_rate": "25 fps",
"duration": 60,
"elements": [
{
"id": "937458e4-e18f-43d4-a817-d2b92487a5ea",
"type": "video",
"track": 1,
"time": 0,
"duration": 5,
"animations": [
{
"time": 0,
"duration": 1,
"easing": "quadratic-out",
"type": "fade"
}
],
"source": "ec0b1b9c-dd3a-400c-915a-0a9f9d83484e"
},
{
"id": "a075a6e9-ff3b-4fb8-b3a5-b4328afdff84",
"type": "video",
"track": 1,
"duration": 5,
"source": "c3381b6e-2908-4043-bb69-70026623c0bf"
},
{
"id": "681d1af7-8ed7-4608-b653-b26d2b00824e",
"type": "video",
"track": 1,
"duration": 5,
"source": "76a8aa4a-ac30-4a02-ba95-81211c332159"
},
{
"id": "74fe40c7-05aa-44c9-ae9b-16807979d091",
"type": "video",
"track": 1,
"duration": 5,
"source": "2bb09ff9-390b-42e7-bc3f-30ea0dd7b7d4"
},
{
"id": "77c7701d-8e5f-430a-a362-fe989b300297",
"type": "video",
"track": 1,
"duration": 5,
"source": "259efacd-3463-4ce6-940f-9b71ff9c7adb"
},
{
"id": "1c82ce3f-79a5-4c54-a139-1bcb07a5d800",
"type": "video",
"track": 1,
"duration": 5,
"source": "9e4027ce-d697-48c6-a49d-5686a9fbab88"
},
{
"id": "ada6a362-16aa-4928-b767-9326c9fdc9ea",
"type": "video",
"track": 1,
"duration": 5,
"source": "cfc46814-4106-4384-9e5b-fbd7f0da5075"
},
{
"id": "a34afd23-4bec-4b8a-bf7e-73cf6a2e1672",
"type": "video",
"track": 1,
"duration": 5,
"source": "fc1d3896-2320-46b6-98dd-916375f74507"
},
{
"id": "d06244ee-ec54-4789-bd56-0e5304e65c13",
"type": "video",
"track": 1,
"duration": 5,
"source": "097ae730-1441-4ddf-95d8-809651b923ea"
},
{
"id": "7333052a-7781-4d00-9214-45d8b55f971d",
"type": "video",
"track": 1,
"duration": 5,
"source": "ddd337fb-ea3e-4967-b18a-4ffd1257ac56"
},
{
"id": "f523ed36-c192-41f8-85e2-8dbea3f2fdee",
"type": "video",
"track": 1,
"duration": 5,
"source": "fff55cad-e7d9-4892-a248-d15d8ff050da"
},
{
"id": "eb95ec15-b0fa-48f7-a95c-cc28211b9f1a",
"type": "video",
"track": 1,
"duration": 5,
"animations": [
{
"time": "end",
"duration": 1,
"easing": "quadratic-out",
"reversed": true,
"type": "fade"
}
],
"source": "c33ac932-82ab-462d-8ee7-d7d86d69f595"
},
{
"id": "1616b2e0-e1b1-414f-b661-4308f310f5c9",
"type": "audio",
"track": 2,
"time": 0,
"duration": null,
"source": "836c06e5-711f-4943-bc61-e06e01205d3c"
},
{
"id": "597b2064-1419-4bfa-aee7-5b1926bfb214",
"type": "text",
"track": 3,
"duration": 10,
"x": "38.9258%",
"y": "48.1941%",
"x_anchor": "0%",
"y_anchor": "0%",
"fill_color": "#ffffff",
"animations": [
{
"time": 0,
"duration": 1,
"easing": "quadratic-out",
"type": "fade"
},
{
"time": "end",
"duration": 1,
"easing": "quadratic-out",
"reversed": true,
"type": "fade"
}
],
"text": "1 MINUTE SAMPLE VIDEO",
"font_family": "Montserrat",
"font_weight": "800",
"font_size": 32
}
]
}
We ran the render on our competitors platform at 2 available resolutions, here’s the results:
| Resolution | Dimensions (w x h) | Render Time (sec) |
|---|---|---|
| HD | 1280px x 720px | 71.698 |
| 1080 | 1920px x 1080px | 169.619 |
Shotstack render speeds are 7.4 times faster
Here’s the results side by side. As you can see, our render speeds are considerably faster than our closest competitor.
| Resolution | Shotstack | Competitor | Difference |
|---|---|---|---|
| HD | 20.792 | 71.698 | 3.4x faster |
| 1080 | 22.799 | 169.619 | 7.4x faster |
At 720p, Shotstack is 3.4 times faster and at 1080p Shotstack is 7.4 times faster. This is a significant difference and can make a big impact on your applications usability and users satisfaction.
Get started with Shotstack's video editing API in two steps:
- Sign up for free to get your API key.
- Send an API request to create your video:
curl --request POST 'https://api.shotstack.io/v1/render' \ --header 'x-api-key: YOUR_API_KEY' \ --data-raw '{ "timeline": { "tracks": [ { "clips": [ { "asset": { "type": "video", "src": "https://shotstack-assets.s3.amazonaws.com/footage/beach-overhead.mp4" }, "start": 0, "length": "auto" } ] } ] }, "output": { "format": "mp4", "size": { "width": 1280, "height": 720 } } }'


Experience Shotstack for yourself.
- Seamless integration
- Dependable high-volume scaling
- Blazing fast rendering
- Save thousands